Neros DS is a design system designed for the particularities of Visual Basic Applications (VBA).
Neros DS is Neros Systems' design system, still being implemented, designed to create digital and inclusive products.


01 / SUMMARY
02 / Process
03 / Understanding the problem
04 / VBA and it's needs
05 / Context
06 / The Neros DS
07 / What I got
02 / PROCESS
briefing
>
research
>
ideate
>
components
BRIEFING
The Neros DS project was born out of a conversation with the owner of Neros Systems, a small IT consulting company, about the need to update their systems.
I then analyzed the possibility of launching a design system, since the UI-Kit used until then was not accessible and had a very "2000s" aesthetic.
03 / UNDERSTANDING THE PROBLEM
RESEARCH
04 / VISUAL BASIC APPLICATIONS AND IT'S NEEDS
Visual Basic for Applications (VBA) is a programming language developed by Microsoft. It is mainly used to create macros, automate tasks, manipulate data and develop and customize applications in Microsoft Office programs such as Excel, Word, PowerPoint, Access and Outlook. VBA is a powerful tool for increasing productivity and personalizing the user experience in Office applications, allowing users to create customized solutions for specific needs.
Some ways in which VBA is used in Microsoft Access include:
Automating repetitive tasks: Users can create macros or write VBA scripts to automate tasks such as importing data from external sources, running complex queries and generating customized reports.
Customizing forms and reports: With VBA, users can customize the appearance and behavior of forms and reports in Access. This includes adding interactive controls, validating user-entered data and performing complex calculations.
Integration with other Office applications: VBA allows Access to be integrated with other Microsoft Office applications, such as Excel, Word and Outlook. This allows users to create automated workflows involving various Office applications.
VBA is particularly used within Microsoft Access.
In this context, we needed a design system that could be used for both desktop-only VBA applications and responsive web pages.


Research stages
To research what Neros DS should look like, two benchmarking were carried out:
The first considered what other companies were doing in terms of design systems and UI-kits that could be used as a reference.
The second was to research VBA-based applications that are still in vanilla layout to understand how the components behave technically and their respective limitations.
Bearing in mind that most of the systems will be used to manage industrial processes on local desktop computers, the next step was to list some essential components and the target user's respective protopersona.


Protopersona


João da Silva
Our protopersona is a middle-aged man, i.e., between 45 and 59 years old. This is the average age of the workers at the factory where the Neros DS will be shown. João is an industrial worker in the area of manufacturing parts for heavy vehicles. He has to manage the production of parts, the scheduling of employees, the scheduling and maintenance of machines and internal systems. He uses Excel spreadsheets in his daily life and systems integrated with Office and Access. Furthermore, he has average knowledge of technology and rarely uses mobile interfaces in his work.
IDEATE
05 / CONTEXT
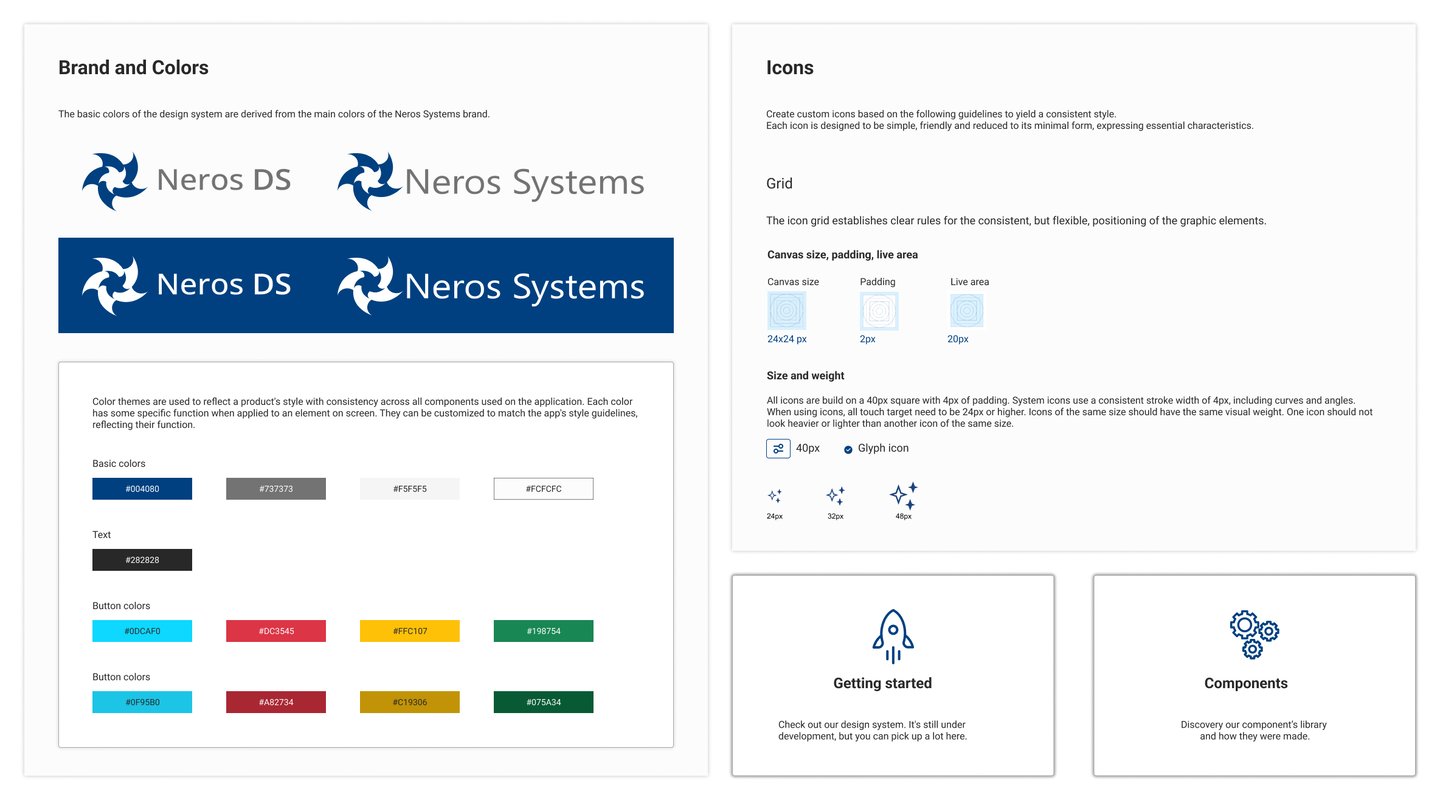
The ideation process of a design system is a critical step in establishing a unified and effective framework for digital product development. Initially, research was carried out with the factory's IT department to grasp the target audience's requirements. Additionally, design trends, industry best practices, and brand guidelines were examined. Following this, the conceptualization phase begins, where ideas for the design system's core components, including colors, typography, icons, and spacing, are developed.
Following the initial ideation phase, the design system progresses into a detailed development stage. This stage is characterized by the creation of explicit guidelines and documentation that dictate the usage and combination of components to forge consistent and accessible interfaces. Establishing a continuous maintenance routine is crucial to adapting the design system to the product's evolving requirements and market shifts. This routine should encompass usability testing, periodic evaluations, and gathering feedback from both users and the design and development teams.
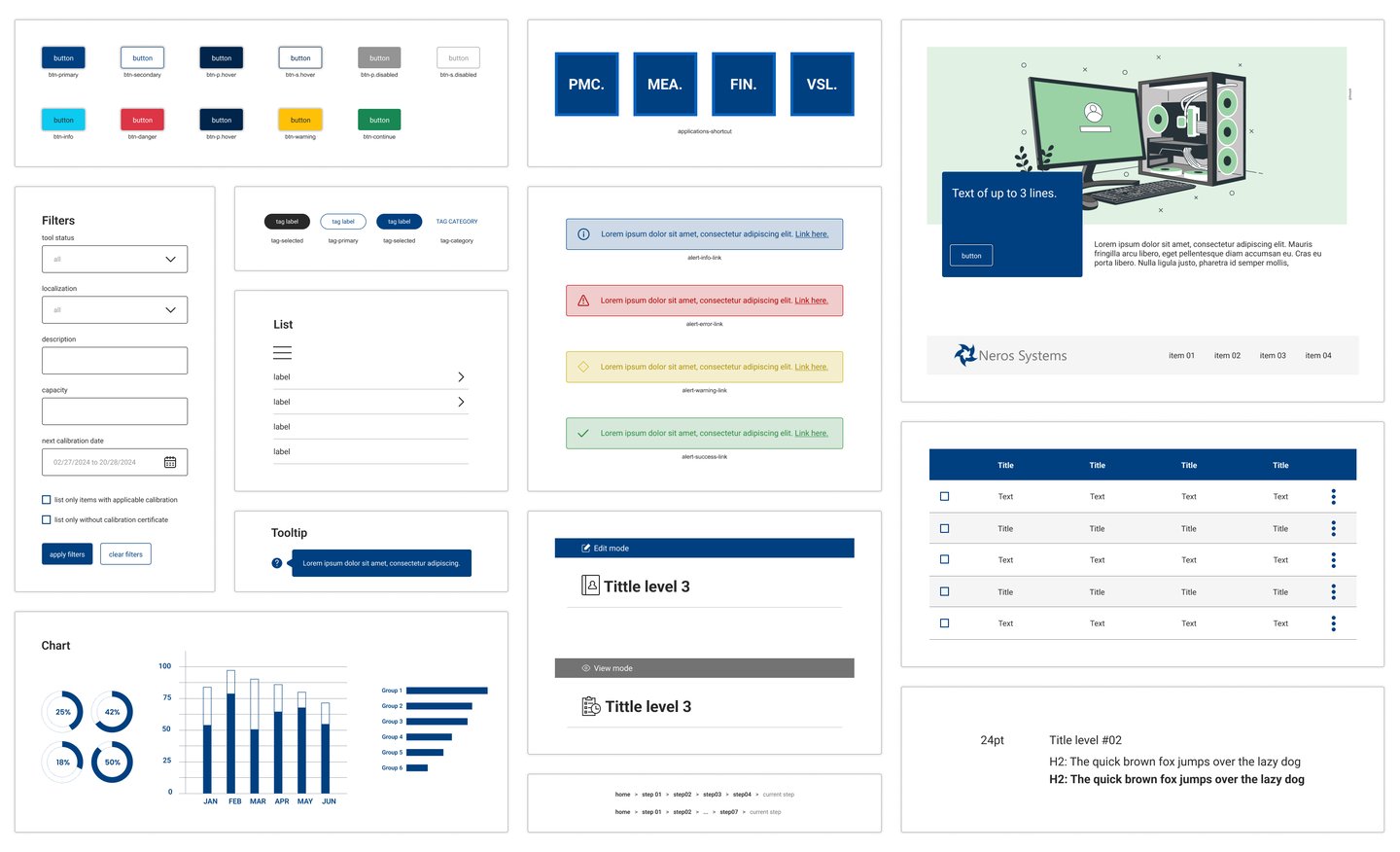
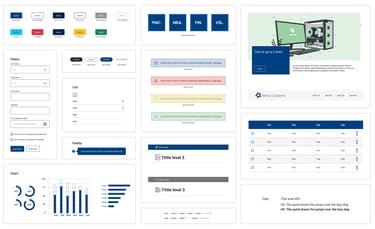
COMPONENTS
06 / THE NEROS DS
Neros DS is a design system designed for the particularities of Visual Basic Applications (VBA). It is still being implemented and developed. It aims to create digital and inclusive products.




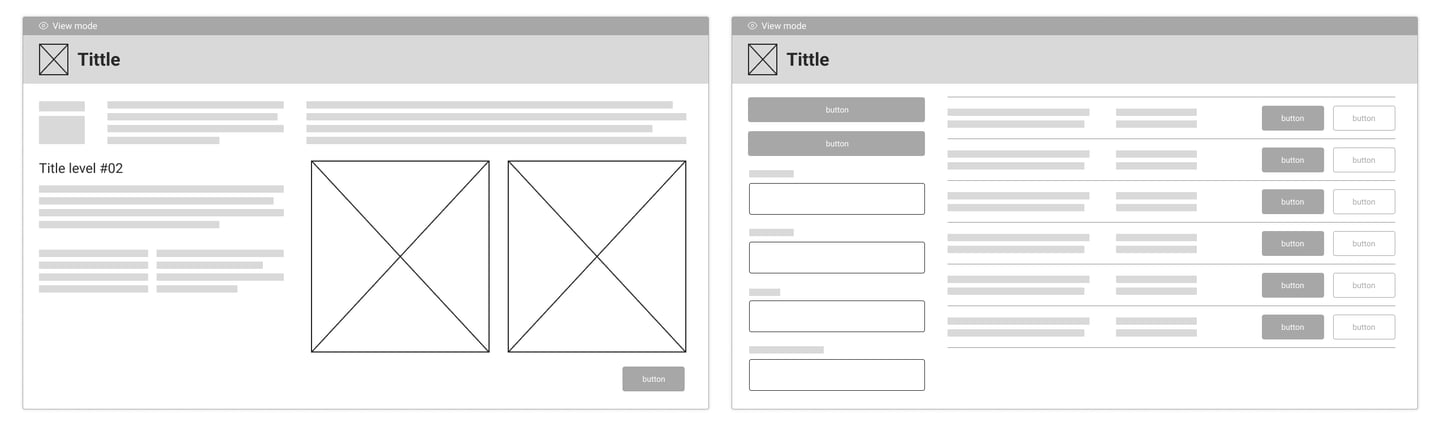
Wireframe


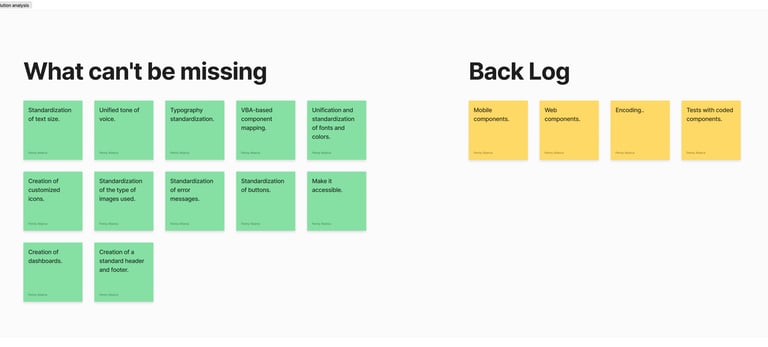
Mural


RESULTS
07 / WHAT I GOT
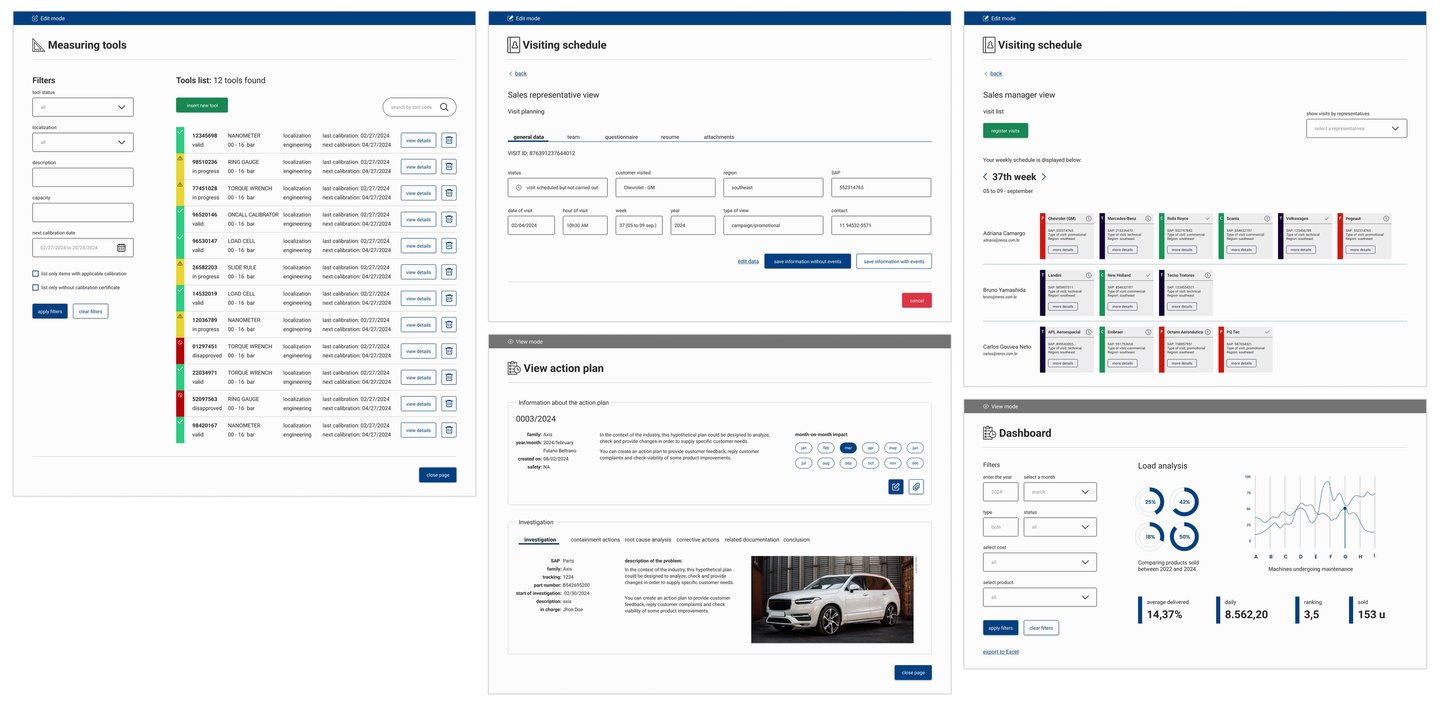
Some components
The implementation of a design system within a software company has led to numerous advantages and positive outcomes, including:
Visual and user experience consistency: is evident from prototype testing in the design phase using Figma. The design system contributes to a uniform appearance across all the company's products, fostering a cohesive experience for users.
Scalability: as the company grows and new products or services are developed, the design system provides a solid foundation to ensure scalability.
Faster feedback: allows teams to swiftly iterate and test new components and features, enabling them to gather user feedback early in the development cycle. This facilitates ongoing refinements and enhancements, contributing to improved branding and recognition.
Learnings
I learned how to create a design system from scratch, with many briefings, interviews and research before arriving at the final result. I overcame technical problems, especially the limitations of an Access environment, and at the same time saw that although this tool is limited, it still offers many opportunities for customization. Likewise, I also learned that a project of this size requires prioritization. Some older software will not receive the design system currently, but all the new features will be born in Neros DS from now on.
Next steps
With the design phase completed, the project now moves on to the development phase, in which the components will be coded and made available for consumption. The expected results of this stage are:
Simplified maintenance: by centralizing all the design elements and documentation in one place, it is easier to maintain and update the system. This saves time and effort, ensuring that all changes are reflected consistently in all products.
Improved quality: with the standardization of design elements and code, there is a significant reduction in errors and bugs. This results in higher quality products and a more reliable user experience.
Greater accessibility: now disabled users won't need help to manipulate the software, guaranteeing greater independence.
In the end, the project will continue to evolve constantly, whether for the development of specific design components, changes to the brand or updates that a product of this nature requires.
THANK YOU!