Como foi minha experiência como Product Designer para o maior banco da América Latina.
01 / SUMÁRIO
02 / Processo
03 / Entendendo um monte de problemas
04 / Dia a dia no trabalho: parte I
05 / Dia a dia no trabalho: parte II
06 / Testando ideias
07 / Follow up
08 / Colhendo os frutos
02 / PROCESSO
empatizar
>
pesquisa
>
ideação
>
protótipo
>
testes
>
handoff
& métricas
EMPATIZAR
03 / ENTENDENDO UM MONTE DE PROBLEMAS
Como Product Designer, tive o privilégio de trabalhar como prestadora de serviços para o Itaú-Unibanco Holding, o maior banco da América Latina.
Trabalhei em várias áreas do banco, incluindo:
Recursos Humanos;
Unidades Internacionais (internacionalização);
Contas corporativas;
Investimentos;
Sistemas de pagamento: leitoras de cartões de crédito, débito e voucher;
Sistemas de pagamento: e-commerce.
Cada área e produto tinha suas próprias particularidades e problemas. Os públicos-alvo variavam de funcionários do banco até o agentes financeiro de grandes empresas multinacionais.
Embora eu não tenha participado da priorização dos projetos, uma decisão tomada pelos Product Managers, seguia a seguinte sequência ao iniciar uma nova demanda: priorização do projeto > research> validação do research com o negócio > prototipagem > inception > validação do protótipo com o negócio e tecnologia > testes > ajustes > acessibilidade > handoff > monitoramento de métricas e feedback do usuário.
O trabalho cotidiano será mais detalhado a seguir.


PESQUISA E IDEAÇÃO
04 / DIA A DIA NO TRABALHO: PARTE I
No Itaú-Unibanco, a área de design de produto faz parte do departamento de TI, e lá trabalhei seguindo a metodologia ágil, ou seja, fazia pequenas entregas a partir de um produto mínimo viável (MVP) e evoluía esse produto. As equipes também eram divididas em squads, e os cronogramas eram baseados em sprints. Dependendo da natureza do projeto, também usava o design sprint como meio de desenvolvimento do produto.
Assim que um projeto de design era priorizado, a primeira etapa era entender por que ele era necessário e quais objetivos e principais resultados (OKRs) eram esperados. Assim que esses dados estavam disponíveis, começava a etapa de pesquisa. Em geral, as primeiras etapas envolviam muito dicovery e reunião de design critique nos esboços das features. Se ainda fosse necessário, também passávamos para a pesquisa de campo com clientes. Essa pesquisa de campo poderia ser entrevistas, monitoramento diário da equipe de vendas, monitoramento de feedback on-line, como curtidas e comentários no Google Play e na Apple Store, conversas com equipes de atendimento ao cliente, conversas com membros de outras squads com o mesmo perfil de cliente, questionários on-line, entre outros tipos de contato.
No caso das entrevistas com clientes, entrava em contato com o departamento de estatística para selecionar os entrevistados e evitar "participantes profissionais", especialmente quando eram pessoas de fora do banco.
As ferramentas usadas para realizar as pesquisas variavam do Google Forms ao Maze, dependendo do contexto. Uma vez que os resultados eram obtidos, seguia-se a tabulação no Excel, medição, vínculos aos OKRs e, em seguida, iniciava-se o trabalho de ideação e criação de protótipos.


PROTÓTIPO
05 / DIA A DIA NO TRABALHO: PARTE II
Basicamente, para a criação de protótipos, eu tinha à disposição o design system do banco (com a possibilidade de oferecer sugestões para novos componentes ou melhorias nas bibliotecas). Pude trabalhar em páginas de internet banking, portais internos de funcionários, portais de pagamento e aplicativos para smartphones e etc. Esses protótipos eram abertos aos desenvolvedores e discutidos reuniões iniciais. Devido à natureza legada de muitos sistemas, a principal dificuldade a ser superada era o que chamávamos de "design de API". Interface de Programação de Aplicações, ou simplesmente API, é um serviço de processamento para sistemas que faz a conexão entre o front-end e o back-end. Como nem sempre havia tempo ou orçamento suficiente para adaptar uma API a um projeto, muitas vezes era necessário contornar um problema técnico por meio do design, para proporcionar a melhor experiência possível ao cliente com o sistema que já tínhamos em mãos. Além disso, nesse caso, fazia recomendações de aprimoramentos para as APIs, a fim de proporcionar uma experiência de "mundo ideal" no futuro e, consequentemente, atingir todos os OKRs e metas do projeto na medida do possível.
Além disso, os protótipos seguiam o tom de voz da marca e as diretrizes de acessibilidade, pois um banco com mais de 100 milhões de clientes deve ser compreendido por todos.
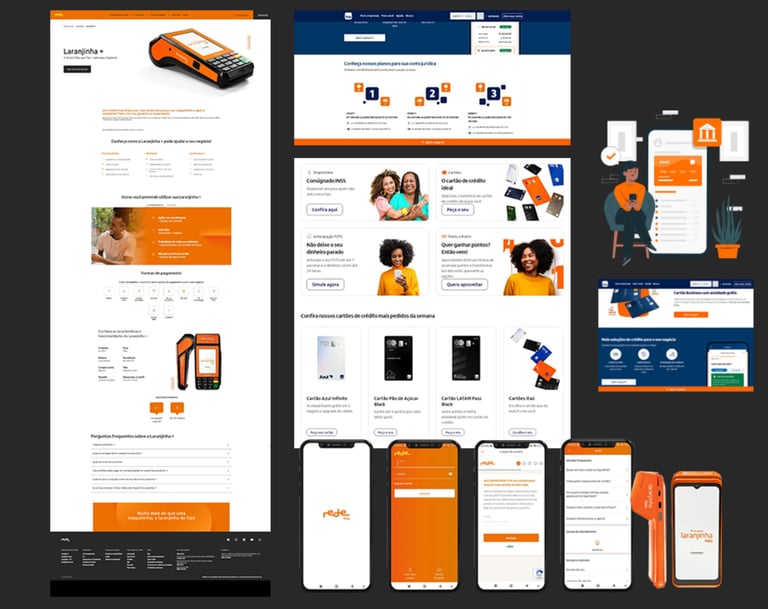
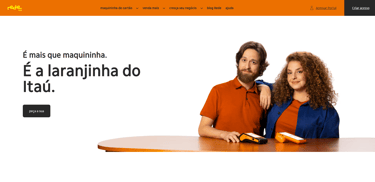
Observação: devido à natureza do cliente e do trabalho, não tenho permissão para mostrar interfaces internas ou protótipos diretamente em portfólio. Entretanto, aqui está uma amostra dos portais públicos da Rede (meios de pagamento) e do Itaú Empresas.
Tive a oportunidade de trabalhar com testes de usabilidade tanto presencialmente quanto remotamente (na verdade, a pandemia de 2020 transformou o trabalho presencial em remoto). Geralmente, os testes presenciais eram realizados diretamente no computador ou celular com um protótipo navegável em uma sala espelhada com moderação. Podia atuar tanto como observadora quanto como moderadora. Os testes remotos, por outro lado, foram realizados de forma assíncrona via Maze ou de forma síncrona via acesso e compartilhamento de tela no Microsoft Teams.
Após a realização dos testes, os resultados eram medidos, os ajustes eram feitos e o projeto passava para os estágios de acessibilidade e desenvolvimento de front-end.
Quando o código estava relativamente funcional, era realizado o último teste, sendo este o de acessibilidade, no qual convidava um usuário cego ou com baixa visão para navegar pelas telas do projeto usando ferramentas de assistência. De fato, um dos projetos em que pude trabalhar, o Cancelamento de Vendas, na área de sistemas de pagamento, foi reconhecido como o projeto mais acessível de 2021, o que me deixou muito orgulhosa!
TESTES
06 / TESTANDO IDEIAS


Flyer de reconhecimento de projeto mais acessível de 2022.


Uma vez que o projeto tenha sido validado e atenda a todas as expectativas, ele é colocado em produção. Também participei de processos de homologação, teste regressivo junto ao QA, ao Product Manager e desenvolvedores front-end.
Depois que o produto entrava em produção, começava a etapa de métricas. Nessa etapa, acompanhava o projeto e pensava em possíveis melhorias e atualizações. Não pude participar dessa etapa em todos os projetos. Muitas vezes, desalocações de equipes, despriorizações ou mudanças no escopo significavam que eu chegaria até a etapa de documentação do projeto, e passaria o trabalho para o próximo designer acompanhar. E um produto bem lançado pode dar bons frutos, como aconteceu novamente com o case de Cancelamento de Vendas.
HANDOFF & MÉTRICAS
07 / FOLLOW UP


Top três MVPs com mais resultados, meu case de Cancelamento de Vendas resolveu 70% das necessidades relatadas ao call center. (2022)
APRENDIZADO
Trabalhar no maior banco da América Latina proporcionou uma ampla gama de experiências, desde metodologias de design thinking, brainstorming, workshops, processos double-diamond, design sprints, agile e lean - até conhecer uma parte significativa do setor negócio financeiro.
Também houve a oportunidade de trabalhar com pessoas incríveis, de orientar e ser orientada, de aprender sobre processos, de almoçar com diretores e até de tomar um café com uma CEO.
Esta seção não terá um tópico sobre os próximos passos porque o amanhã é uma caixinha de surpresas!
OBRIGADA!


O projeto Chargeback esteva entre os três principais projetos com o discovery mais completo, o que ajudou a priorizar quais recursos entrariam no MVP. (2022)
RESULTADOS
08 / COLHENDO OS FRUTOS
A desvantagem de trabalhar em uma empresa cheia de processos é que quase sempre não passava tempo suficiente nas equipes para monitorar os resultados dos projetos. Assim que a etapa de design terminava, eu passava para o próximo desafio, e o Prodct Manager ficava responsável por monitorar os resultados. Durante o tempo trabalhado no banco, alguns dos muitos resultados que obtive foram:
Recursos humanos
Maior agilidade no processo de programação de férias, o que reduziu o tempo que os gerentes de equipe levavam para autorizar as férias de seus subordinados.
Maior facilidade e autonomia nos questionários de avaliação de desempenho. facilidade no preenchimento das folhas de ponto eletrônico.
Autoatendimento no fluxo de contratação de planos de saúde.
Autoatendimento no fluxo de dados de compliance.
Unidades internacionais (internacionalização)
Registro de autoatendimento de funcionários em unidades internacionais.
Aumento na conclusão das avaliações de desempenho.
Aumento de 53% nos relatórios entregues no prazo.
Maior agilidade na busca de registros de serviços.
Contas corporativas
Redução de chamados sobre o preenchimento de folhas de pagamento.
Redução de 50% nos erros de preenchimento de demandas judiciais e contratos.
Redução de 30% no tempo de preenchimento de contratos de prestação de serviços de produtores rurais
Sistemas de pagamento
Tempo médio de visita de manutenção reduzido em 40%.
70% das necessidades do cliente relatadas ao call center atendidas.
Melhoria em configuração de sistemas de pagamento no e-commerce.
Melhoria da acessibilidade do portal.
Criação de APIs e interfaces personalizadas para clientes VIP.