Cómo fue mi experiencia como Diseñadora de Productos Digitales en el banco más grande de Latinoamérica.
01 / RESUMEN
02 / Proceso
03 / Comprensión de muchos problemas
04 / El día a día en el trabajo: parte I
05 / El día a día en el trabajo: parte II
06 / Poner a prueba las ideas
07 / Follow up
08 / Cosecha
02 / PROCESO
empatizar
>
research
>
idear
>
prototipo
>
pruebas
>
handoff
& metrica
EMPATIZAR
03 / COMPRENSIÓN DE MUCHOS PROBLEMAS
Como Diseñadora de Productos Digitales, tuve el privilegio de trabajar como proveedora de servicios para Itaú-Unibanco Holding, el banco más grande de Latinoamérica. Trabajé en varias áreas del banco, incluyendo:
Recursos humanos;
Unidades internacionales (internacionalización);
Cuentas de empresa;
Inversiones;
Sistemas de pago: lectores de tarjeta de crédito, débito y vales;
Sistemas de pago: e-commerce;
Cada área y producto tenía sus propias particularidades y problemas. Los destinatarios iban desde los empleados de banca hasta los agentes financieros de grandes empresas multinacionales.
Aunque no participé en la priorización de los proyectos, decisión tomada por los Directores de Producto (Product Managers), seguí la siguiente secuencia al iniciar una nueva demanda: priorización del proyecto > descubrimiento/investigación > validación de la investigación con la empresa > creación de prototipos > inicio > validación del prototipo con la empresa y la tecnología > pruebas > ajustes > accesibilidad > handoff > seguimiento de métricas y feedback de los usuarios.
A continuación se detalla el trabajo diario.


RESEARCH & IDEAR
04 / EL DÍA A DÍA EN EL TRABAJO: PARTE I
En Itaú-Unibanco, el área de diseño de producto forma parte del departamento de IT, y pudo trabajar siguiendo la metodología ágil, es decir, hacía pequeñas entregas partiendo de un producto mínimo viable (MVP) y evolucionaba este producto. Los equipos también se dividían en squads y los calendarios se basaban en sprints. Dependiendo de la naturaleza del proyecto, también utilicé el design sprint como medio de desarrollo del producto.
Una vez priorizado un proyecto de diseño, el primer paso era entender por qué era necesario y qué objetivos y resultados clave (OKR) se esperaban. Una vez se disponía de estos datos, comenzaba la fase de investigación. En general, las primeras etapas implicaban muchas reuniones de discovery y design critique sobre los esbozos de las features. Si seguía siendo necesario, también pasábamos a la investigación de campo con los clientes. Esta investigación de campo podía consistir en entrevistas, seguimiento diario del equipo de ventas, seguimiento de comentarios en línea como likes y comentarios en Google Play y Apple Store, conversaciones con equipos de atención al cliente, conversaciones con miembros de otros equipos con el mismo perfil de cliente, cuestionarios en línea, entre otros tipos de contacto.
En el caso de las entrevistas a clientes, me ponía en contacto con el departamento de estadística para seleccionar a los entrevistados y evitar «participantes profesionales», sobre todo cuando se trataba de personas ajenas al banco.
Las herramientas utilizadas para realizar las encuestas iban desde Google Forms hasta Maze, dependiendo del contexto. Una vez obtenidos los resultados, se tabularon en Excel, se midieron, se vincularon a los OKR y, a continuación, comenzó el trabajo de ideación y creación de prototipos.


PROTOTIPO
05 / EL DÍA A DÍA EN EL TRABAJO: PARTE II
Básicamente, para la creación de prototipos tuve a mi disposición el design system del banco (con la posibilidad de ofrecer sugerencias para nuevos componentes o mejoras de las bibliotecas). Pude trabajar en páginas por internet, portales internos para empleados, portales de pago y aplicaciones para smartphones y etc. Estos prototipos se abrieron a los desarrolladores y se debatieron en las reuniones iniciales. Debido a la naturaleza heredada de muchos sistemas, la principal dificultad que había que superar era lo que llamábamos «diseño de API». Una Interfaz de Programación de Aplicaciones, o simplemente API, es un servicio de procesamiento de sistemas que establece la conexión entre el front-end y el back-end. Como no siempre había tiempo o presupuesto suficientes para adaptar una API a un proyecto, a menudo era necesario sortear un problema técnico mediante el diseño, para ofrecer la mejor experiencia posible al cliente con el sistema que ya teníamos entre manos.
Además, en este caso, hacía recomendaciones para mejorar las API con el fin de ofrecer una experiencia de «mundo ideal» en el futuro y, en consecuencia, alcanzar todos los OKR y objetivos del proyecto en la medida de lo posible. Además, los prototipos siguieron el tono de voz y las pautas de accesibilidad de la marca, ya que un banco con más de 100 millones de clientes debe ser entendido por todos.
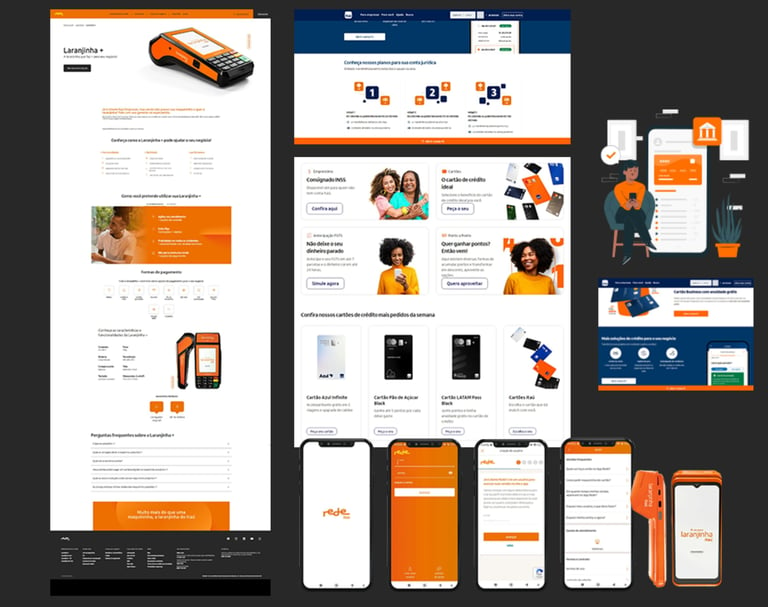
Nota: debido a la naturaleza del cliente y del trabajo, no se me permite mostrar interfaces internas o prototipos directamente en el portafolio. Sin embargo, aquí hay una muestra de los portales públicos de Rede (medios de pago) e Itaú Empresas.
He tenido la oportunidad de trabajar con pruebas de usabilidad tanto en persona como a distancia (de hecho, la pandemia de 2020 ha transformado el trabajo en persona en teletrabajo). Por lo general, las pruebas presenciales se realizaban directamente en una computadora o teléfono móvil, con un prototipo navegable en una sala con espejos y moderación. Yo podía actuar como observadora y moderadora. Las pruebas a distancia, por su parte, se realizaron de forma asíncrona a través de Maze o síncrona mediante acceso y pantalla compartida en Microsoft Teams.
Una vez llevadas a cabo las pruebas, se medían los resultados, se hacían ajustes y el proyecto pasaba a las fases de accesibilidad y desarrollo front-end.
Cuando el código era relativamente funcional, se realizaba la última prueba, la de accesibilidad, en la que se invitaba a un usuario ciego o con baja visión a navegar por las pantallas del proyecto utilizando herramientas de asistencia. De hecho, uno de los proyectos en los que pude trabajar, Cancelación de Ventas, en el ámbito de los sistemas de pago, fue reconocido como el proyecto más accesible de 2021, ¡lo que me llenó de orgullo!
PRUEBAS
06 / PONER A PRUEBA LAS IDEAS


Folleto de reconocimiento de proyecto más accesible de 2022.


Una vez que el proyecto se ha validado y cumple todas las expectativas, se pone en producción. También participé en procesos de homologación, backtesting con QA, el Directore de Producto y los desarrolladores front-end.
Una vez que el producto estaba en producción, comenzaba la fase de métricas. En esta fase, supervisé el proyecto y reflexioné sobre posibles mejoras y actualizaciones. No pude participar en esta fase en todos los proyectos. A menudo, los traslados del equipo, las despriorizaciones o los cambios en el alcance significaban que llegaba hasta la fase de documentación del proyecto y pasaba el trabajo al siguiente diseñador para que le diera seguimiento. Y un producto bien lanzado puede dar buenos frutos, como ocurrió de nuevo con el caso de la Cancelación de Ventas.
HANDOFF & METRICA
07 / FOLLOW UP


Los tres MVP con más resultados, mi caso de Cancelación de Ventas resolvió el 70% de las necesidades comunicadas al call center (2022).
Lo aprendido
Trabajar en el mayor banco de América Latina proporcionó un amplio abanico de experiencias, desde metodologías de design thinking, brainstorming, workshops, procesos double-diamond, design sprints, agile y lean — hasta conocer una parte importante del sector empresarial financiero.
También he tenido la oportunidad de trabajar con personas increíbles, de ser mentora y recibir mentoría, de aprender sobre procesos, de almorzar con directivos e incluso de tomar café con una CEO.
Esta sección no tendrá un tema sobre los próximos pasos, ¡porque mañana es una caja de sorpresas!
GRACIAS!


El proyecto Chargeback estuvo entre los tres proyectos con la investigación más completa, lo que ayudó a priorizar qué características irían en el MVP. (2021)
RESULTADOS
08 / COSECHA
El inconveniente de trabajar en una empresa llena de procesos era que a menudo no pasaba suficiente tiempo con los equipos para supervisar los resultados de los proyectos. En cuanto terminaba la fase de diseño, pasaba al siguiente reto, y el Director de Producto se encargaba de supervisar los resultados. Durante mi estancia en el banco, algunos de los muchos resultados que conseguí fueron:
Recursos humanos
Mayor agilidad en el proceso de programación de vacaciones, lo que redujo el tiempo que tardaban los jefes de equipo en autorizar las vacaciones de sus subordinados.
Mayor facilidad y autonomía en los cuestionarios de evaluación del desempeño. Facilidad en la cumplimentación de las hojas de presencia electrónicas.
Autoservicio en el flujo de contratación del seguro médico.
Autoservicio en el flujo de datos de compliance.
Unidades internacionales (internacionalización)
Registro en autoservicio de los empleados en las unidades internacionales.
Aumento de la realización de evaluaciones de rendimiento.
Aumento del 53% de los informes entregados a tiempo.
Mayor agilidad en la búsqueda de registros de servicio.
Cuentas de empresa
Reducción de llamadas sobre cumplimentación de nóminas y pagos.
Reducción del 50% de errores en la cumplimentación de demandas judiciales y contratos.
Reducción del 30% del tiempo de cumplimentación de contratos de servicios a productores rurales.
Sistemas de pago
Tiempo medio de visita de mantenimiento reducido en un 40%.
Satisfacción del 70% de las necesidades del centro de cancelación de ventas.
Sistemas de pago: comercio electrónico.
Mejora de la accesibilidad del portal.
Creación de API e interfaces personalizadas para clientes VIP.